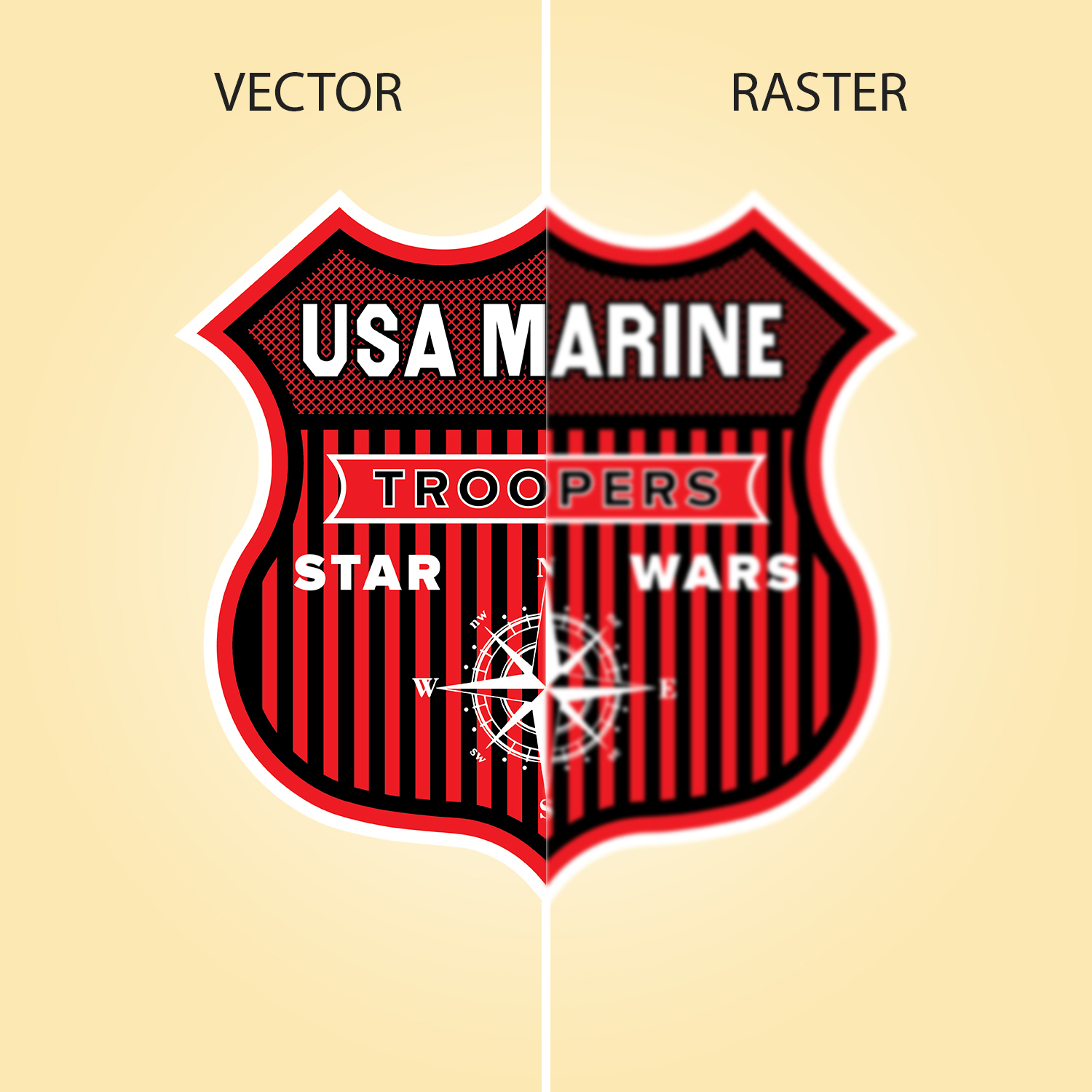
Vector art has become one of the popular types of digital illustrations. Vector graphics can comprise anything ranging from simple lines and curves to complicated shapes. While scaling a vector image, you will find no loss of quality. You can easily apply this design format to your business card logo and poster card designs. However, the world of vector artwork can anticipate new trends. Professional vector designers like to choose recent trends, elements, approaches, and styles. They also use their creative potential to create their vector designs. Now, let us present you with the best vector art designs that you can choose for varying purposes.
Top 10 vector art designs to get inspired
1. 3D compositions:

3D techniques are highly useful for both commercial and educational applications. A single 3-dimensional image is capable of conveying better visual information about any object and product.
One of the common trends among brands is to use 3D vector graphic characters. Mascots and characters are very helpful for marketing purposes. For instance, the Duracell Bunny and Tony the Ti
Vector art service providers also create 3D compositions while dealing with typography. A dull image can get back a new life with 3D effects. Furthermore, colorful and textural words can make everything look beautiful.
You can display rich 3D elements on your devices and web browsers. There are endless, and the compositions may be as lifelike or as abstract based on the choice of the designer.
2. Neon color designs:

Similar to the fashion in the clothing industry, vector graphics design creates a revamped look. With better technologies, vector art conversion specialists can create innovative brighter, bolder, and more edgy styles.
The bolder styles of the decade of the ’80s have now come back. Designers have started applying their neon printing capabilities. However, they always make sure that the color combinations do not cause strain to the eyes.
Neon colors must keep the vector designs minimal. Readability should be the primary focus to vectorize images. Visual noise is never desirable, as it causes distractions and prevents the design from conveying a message.
Professional vector graphic designers also like to contrast dark backgrounds with neon shades. The overall layout needs to have some white space to move attention from neon to the vital message. Although solid neon is
3. Gradient Play

You can venture into the world of digital art vectors with gradients. There are several vector artworks with gradients. However, you do not need to make gradients much bold. Gradients are best suited to smooth out some parts of illustrations. Moreover, they ensure a subtle alternation in shades without creating hard edges of shapes filled with solid colors.
In some cases, subtle gradients are valuable to achieve a beautifully painted effect. Furthermore, small shapes look highly attractive with gradients of combined transparencies. The surface can feel glossy, and you can intelligently use subtle shadows and highlights. Vectors are also helpful for creating a water color-type effect. Fill every path with gradients of 2 to 4 color blends. You will indeed find the desired result.
Gradients are also preferable for cartoon-style vectors. They add an impression of depth and accentuate different elements, like the shoulders and cheeks of the cartoon.
4. Geometric figures

Geometric patterns are one of the trendy vector design styles. From websites and apps to household items, geometric designs are applicable everywhere. While incorporating geometric art in your vector designs, you can look for different trends. For instance, it is good to create an intricate monochromatic design. The angular shapes can complement contrasts. The combination of black and white can present you with a classy appearance.
Business cards designed with vector artwork may also include geometric patterns. Your cards will be memorable due to the presence of bright colors.
Moreover, you can design an iconic brand logo with geometric shapes, including circles, squares, triangles, and rectangles.
Geometric patterns help add a unique effect to create emojis and symbols for different purposes. For instance, you can ask your vector graphic designer to create a watermelon emoji with triangles and rounded edges.
5. 2D Flat Shapes

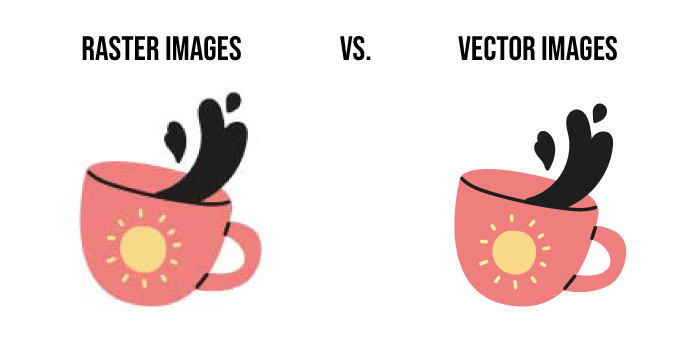
The present world has a trend of using 3D designs. However, 2D flat designs have not lost their value. Vector graphic designers use raster to vector conversion systems to create simplified icons and clean shapes. They know the correct flat design principles and develop streamlined graphics for mobile and web interfaces. These flat designs are also easy to resize and rearrange.
To make an effective flat layout, professionals center the design elements on simplicity. Solid and vivid colors focus on illustrative detail. The primary goal of designers is to present a cohesive functional and visual web design. Moreover, the flat designs are applicable for large typography and crisp iconography.
6. Photorealism with Gradient Mesh

Gradients enable you to add gradations of color to an object. Gradient Mesh helps in the creation of shapes with gradients. Some artists can create realistic photos of vehicles, products, and people using Gradient Mesh. They achieve the desired result by applying to Mesh Points. There are also tools for controlling the mesh object shapes.
Using the Gradient Mesh, you can create photorealism. Photorealism helps in the rejection of painterly qualities and turns out pictures, which look photographic. Photorealism has become popular due to its capabilities of casting an enchanting spell on our reality-hungered lives.
Nowadays, game designs also target photorealism. Some characters are so real that it is not easy to distinguish them as the artistic representations of humans.
7. Line art

One of the trending styles in the field of vector graphics is line art. Line art can represent the simplified style of illustration. It is minimalistic, clean, unobtrusive, and elegant. Bold lines can contrast against the background. The designs may not be highly realistic and detailed. However, they rely primarily on how the viewer analyzes the represented object. Vector graphic designers choose line art while they need minimalism.
Line art logos look best with both black-white and colorful designs. Objects and animals from everyday life can personalize your brand. Line art can add fun to the overall design.
Vector graphic designing professionals work with web designs to follow the line art trends. Line art graphics can decorate web pages and add a pop to the page design. They are also best for presenting infographics and illustrating a process in a friendly way.
8. Retro vector styles
The term- retro indicates something classic and vintage. However, the retro design refers to a new design, which uses some elements and trends of the past. It may be an updated version of the old design.
There are different types of retro graphics. For instance, pixelat designs can remind you of classic arcade games. Nowadays, these games have better graphics.
You may have also noticed the lightning icons and text box of a standard flash sale advertisement of a store. The design reflects the style of the 80s flash sale designs, which used strong contrast and bright colors.
Another type of retro vector graphic style that we cannot overlook is the polka dot pattern. The pattern comprises some circles on a solid base colour, and it is widespread in the fashion industry.
Retro designs can give us warm feelings, and designers like to take inspiration from the past.
9. Pop art

Pop art is memorable and iconic from the modern art perspective. In the 1970s, you could notice pop art, which is now revitalized for visual communications. Vector graphic design professionals apply creativity to come up with visuals that define company values. The bold, distinctive pop art styles are common in mobile and web application interfaces, e-cards, advertisements, and games.
The art style can take inspiration from different everyday objects, like comics and newspapers. Moreover, pop art-inspired design is highly aesthetic, as it is bold, bright, and user-friendly. In this style, the design includes heavy outlines, bold typography, and saturated colors. Overall, the design is visually appealing and sets a perfect mood of fun and energy.
Pop art enthusiasts combine similar and dissimilar images. Vector art specialists can convert these raster images into vectors. You can find some of them in comic books, magazines, and advertisements.
10. The elements of Nature
The nature-inspired design is not new in the world of graphics. The softer designs mimic natural tones and earthy colors. The natural gradients make the graphics look beautiful and elegant. Designers choose illustrations and muted color palettes for these designs. They rely on Nature as the source of inspiration.
Nature-inspired designs include different natural objects, like seas, lakes, mountains, and forests. These designs are beautiful, harmonious, and inspirational. Several advertising and marketing professionals prefer them for branding and general illustrations. You may also notice leafy elements and undecorated shapes.
You can choose these designs when you desire a look that reflects rebirth, solidarity, and renewal. These vector graphics let you switch from a complicated and elaborate look to an eco-friendly one.
Create Designs with Cre8iveSkill
Do you need a vector art service for creative graphics? Cre8iveSkill has the best professional designers to help you with vector art designs. We deliver the artwork in the correct format and size. Our certified artwork designers have the potentials to convert your raster images into a vector format. You can print the artwork on any object. Cre8iveSkill has grabbed the innovative technologies for vector art conversions. The talented team will provide you with the best service.